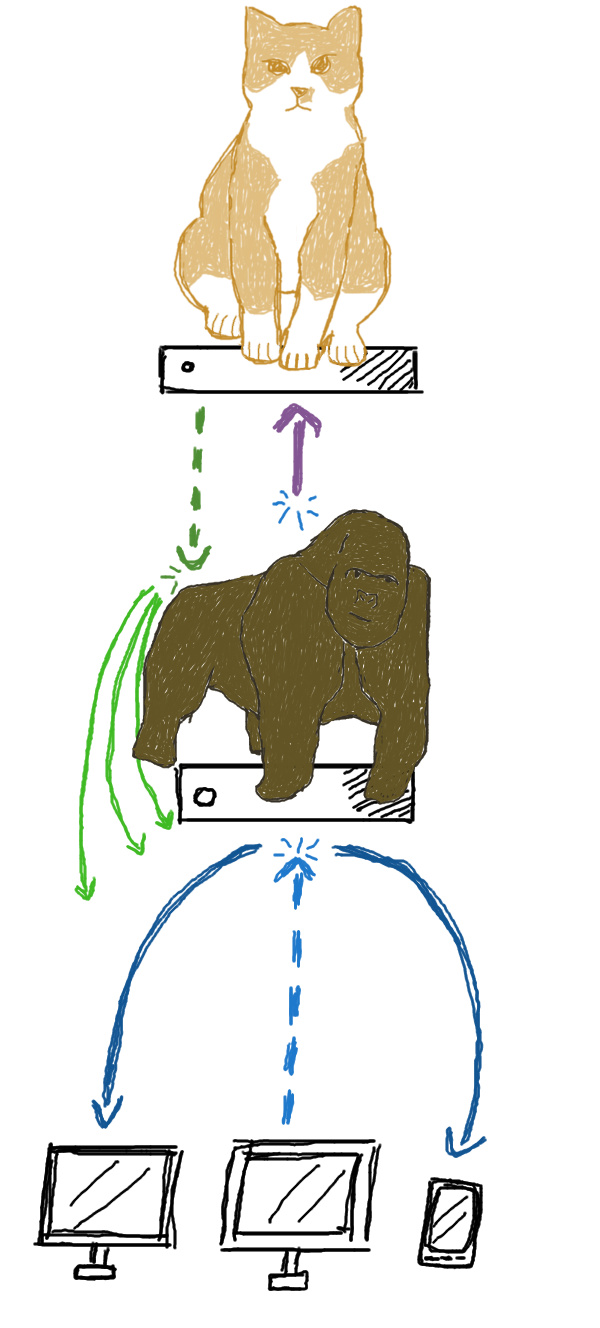
Darum geht es bei meiner Bachelor-Thesis, also schematisch ungefähr

Mein browserbasiertes, kollaboratives Whiteboard soll folgendes können: Per Browser gehen mehrere Personen auf die Whiteboard-Seite. Dort kann man dann drauf herumzeichnen und -schreiben, was alle anderen in nahezu Echtzeit mitbekommen. Quasi wie EtherPad – nur als Whiteboard.
Was immer der Client in seinem Browser anstellt, wird an einen APE-Server geschickt, der relevante Informationen möglichst flott wieder allen anderen Clients mitteilt. Sehr viel geruhsamer teilt er diese Änderungen auch einem Tomcat-Server mit, der die Daten persistent hält, aber auch erweiterbar auf bestimmte Ereignisse (z.B. jemand erstellt ein grünes Rechteck) reagieren können soll. Anweisungen an das Whiteboard können somit auch vom Tomcat-Server aus eintrudeln.
Sprachlich bin ich dabei so tätig:
- Browser-Clients: Javascript (Mootools als Framework)
- APE-Server: Javascript (dito)
- Tomcat-Server: JSP, Java
Ein paar richtig große Frust-Momente konnte ich zum Glück schon vor offiziellem Beginn der Arbeit aus dem Weg räumen – ich schau in deine Richtung, APE. Letzten Freitag (28.10.) erfolgte dann der Startschuss und bisher läuft es recht gut. In meiner gewohnten minimalistischen Art lasse ich auch die Optik der Web-Oberfläche nicht zu kurz kommen.