
Bei meinem CMS-Projekt aestas2 möchte ich – so weit mir mit meinem aktuellen Wissensstand möglich – alles ordentlich erledigen und richtig machen. Features sind nicht alles, dazu gehört auch Optimierung. Dafür braucht man wiederum Zahlenwerte, die man für Vorher und Nachher vergleichen kann.
Zeitmessung
Am Einstiegspunkt des Skriptes merkt man sich den jetzigen Timestamp. Dann folgt der ganze eigentliche Ablauf mit Datenbankanfragen, Berrechnungen, Ausgaben oder was sonst geschieht. Danach, am Skriptende, wird die benötigte Zeit errechnet und ausgegeben.
$time_start = microtime( true );
[…]
$time_end = microtime( true );
$time = round( $time_end - $time_start, 4 );
echo 'Benötigte Zeit: ' . $time;
Die Messergebnisse schwanken dabei natürlich ein wenig und man sollte die Seite mehrmals neuladen, bevor man das Resultat bewertet. Beim lokalen Entwickeln ist auch zu bedenken, dass jedes weitere laufende Programm wie z.B. der Audioplayer Leistung nimmt und dadurch das Ergebnis verfälscht.

Weil übersichtlich
Einrückung. Wer seinen Code nicht einrückt (HTML und CSS mal ausgenommen) gehört geschlagen und dazu verdonnert, sein nächstes Projekt komplett in Python[1] zu schreiben als erzieherische Maßnahme[2]. Ein böses Beispiel:
function foobar( $lorem, $ipsum ) {
while( $lorem < 42 ) {
$ipsum++;
}
$temp = doSomething();
if( $temp == $ipsum )
// Besonderer Bommel
return 17;
return 19;
}
Ja, du mich auch. Die beiden return sind besonders hübsch.
function foobar( $lorem, $ipsum ) {
while( $lorem < 42 ) {
$ipsum++;
}
$temp = doSomething();
if( $temp == $ipsum )
// Besonderer Bommel
return 17;
return 19;
}

Für ein Projekt im Kurs „Mobile Computing“ habe ich mich zuletzt mit dem Kalender von Android-Geräten beschäftigen. Dabei gab es den einen oder anderen Stolperstein.
Entwickelt habe ich hauptsächlich auf einem Motorola Milestone mit Version 2.1.
Nach meinen Problemen mit Untertiteln im VLC media player hat mir Friedrich in den Kommentaren eine Empfehlung gegeben. Gerade für Leute die Anime schauen eine sehr gute Lösung. Im Vergleich zum VLC läuft es reibungslos, werden Untertitel besser unterstützt und ist selbst die Videoqualität angenehmer, da weicher. Gut, hier die Ausrüstungsschritte:
Combined Community Codec Pack
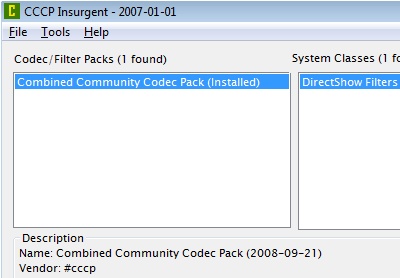
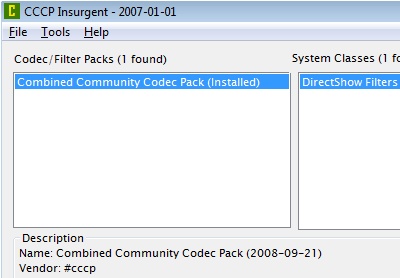
Für die diversen Formate in denen z.B. ein Video daherkommen kann, braucht man die entsprechenden Codecs. Dafür empfiehlt sich das CCCP (cccp-project.net). Vor der Installation müssen andere Codec Packs entfernet werden; mit Ausnahme von DivX oder XviD. Welche davon betroffen sind bzw. ob überhaupt welche installiert sind, lässt sich mit CCCP Insurgent nachschauen. Das Programm läuft ohne Installation. Aber nicht wahllos Dinge entfernen, bei denen ihr euch unsicher seid. Wenn ihr davor bewusst keine Codec Packs installiert habt, dürftet ihr auch keine angezeigt bekommen. Solltet ihr ein Codec Pack deinstallieren, müsst ihr anschließend neustarten bevor ihr das Neue installiert.

CCCP Insurgent
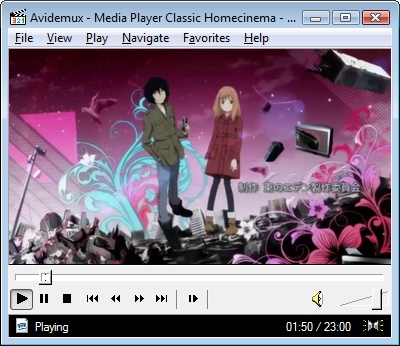
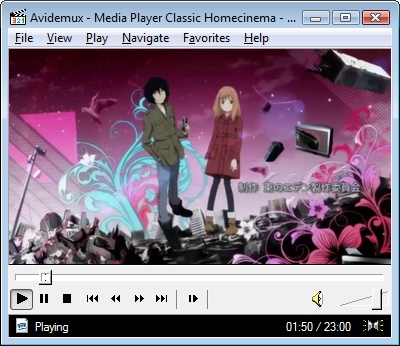
Media Player Classic
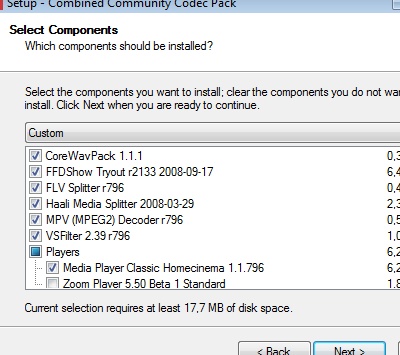
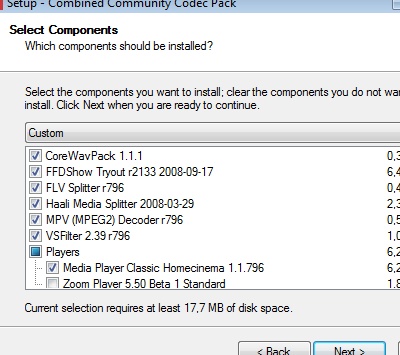
Ist im Download des CCCP als Option mitinbegriffen. Daneben auch der Zoom Player, den ich nicht ausprobiert habe. Also einfach während der Installation ein Häkchen vor Media Player Classic und gut ist. Gegen Ende des Dialogs noch auswählen Reset all settings. [Strg]+[ENTER] = Fullscreen. Enjoy your anime.

CCCP Komponenten-Auswahl

Media Player Classic
Links
Die Downloadseite des CCCP und von CCCP Insurgent.
Die Installationsanleitung auf Englisch.
Was YouTube einem an Code zum Einbetten gibt, ist weit davon entfernt, valide zu sein. Vermutlich, weil der Anbieter eine höchstmögliche Kompatibilität mit allen Browsern erreichen möchte. Was eigentlich ein Schlag in die Magengrube der Webstandards ist, die für eine einheitliche Darstellung in die Welt gesetzt wurden.
So ähnlich sieht der Code aus, wie YouTube ihn bereitstellt.
<object width="425" height="344">
<param
name="movie"
value="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
</param>
<param name="allowFullScreen" value="true">
</param>
<param name="allowscriptaccess" value="always">
</param>
<embed
src="[…]/v/NvE8XO6YH6o&hl=de&fs=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="425" height="344">
</embed>
</object>
Entledigen wir uns erst einmal des embed, indem wir die wichtigen Informationen in das object umsiedeln; aus dem Attribut src wird dabei data; der Rest wird bereits über param übergeben. Embed wurde von Netscape eingeführt und alle Browser haben es aufgegriffen; ein Standard wurde es nie.
<object
width="425" height="344"
type="application/x-shockwave-flash"
data="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
<param
name="movie"
value="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
</param>
<param name="allowFullScreen" value="true">
</param>
<param name="allowscriptaccess" value="always">
</param>
</object>
Jetzt noch anstatt & („Ampersand“) dessen Entität (&) angeben und optional die param als leere Elemente kennzeichnen, ohne schließendes Tag.
<object
width="425" height="344"
type="application/x-shockwave-flash"
data="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
<param
name="movie"
value="[…]/v/NvE8XO6YH6o&hl=de&fs=1" />
<param name="allowFullScreen" value="true" />
<param name="allowscriptaccess" value="always" />
</object>
Unser Ergebnis: Valides XHTML 1.0 Strict. Wer es jetzt genauer wissen möchte, den verweise ich auf diese beiden großartigen Artikel: A List Apart: Flash Satay und A List Apart: Bye Bye Embed.