Opera Extensions und XHR

Zur Zeit schreibe ich an einer Opera Extension. Bisher zu finden auf GitHub, später möchte ich sie dann auch im Katalog von Opera einstellen. Das als Vorgeschichte.
Situation

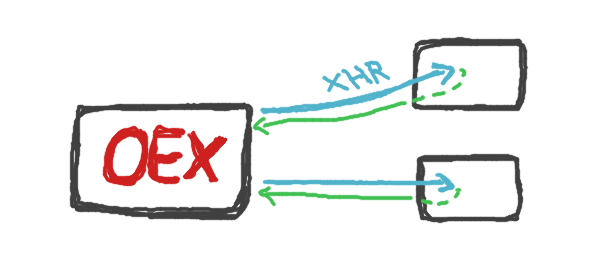
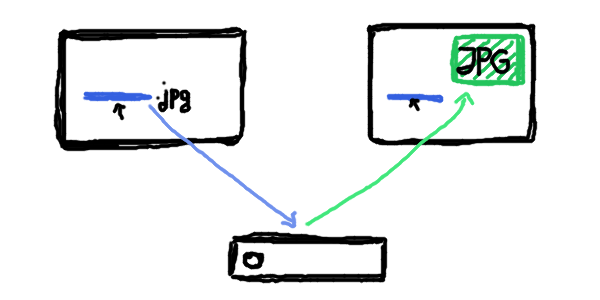
Das JavaScript-Skript der Extension wird auf der besuchten Seite eingebunden. Sobald der Mauscursor einen Link berührt, wird geprüft, ob das Ziel ein Bild (endend auf .JPG, .PNG etc.) ist und falls dem so ist, angezeigt. Führt der Link nicht direkt zu einer Grafik, aber zu einem Dienst mit einer verfügbaren API, wird diese gefragt. Einige Dienste, die sich auf Medien wie Grafiken und Videos spezialisiert haben, bieten den oEmbed-Standard an; so auch deviantART.
Ein Beispiel, wie das abläuft:
- Folgender Link wird gesetzt: http://fav.me/d468yca. Dabei haben wir keinen direkten Link zur Grafik selbst, aber zu dessen Galerie-Seite.
- Um die URL für die Grafik selbst herauszufinden, fragen wir die API des Dienstes – in diesem Fall deviantART: http://backend.deviantart.com/oembed?url=http://fav.me/d468yca.
- Die Antwort enthält den Pfad zur Grafik:
"url":"http://fc02.deviantart.net/fs70/i/2011/223/0/4/cloudsdale_by_karzahnii-d468yca.png"