Kyubey-CSS3-Madness
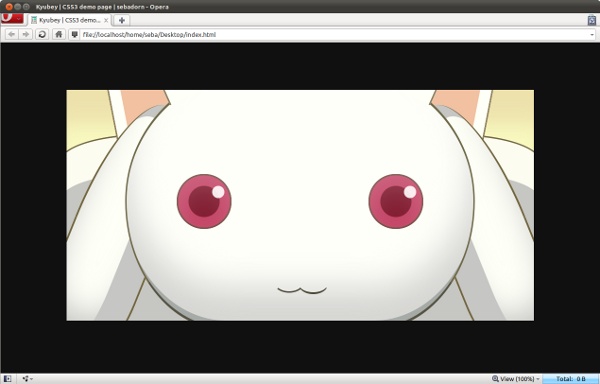
Das ist reines HTML und CSS. Es hat so an die vier Stunden gebraucht. Aber ich hätte es selbst in sechs Stunden nicht so gut in Photoshop hinbekommen. Vorlage war dieses Bild.
Demo-Page. Am besten sieht es in Opera 11 aus, ebenfalls noch ziemlich gut in Firefox 3.6 und in Chromium 9[1] erinnert es eher an eine Kunstrichtung.
Rundung
.eye {
border: 3px solid #69493a;
border-radius: 60px;
-moz-border-radius: 60px;
height: 110px;
width: 110px;
}
Für komplette Kreise muss der border-radius mindestens halb so groß sein wie die totale Breite bzw. Höhe. Das wären hier 110px (height) + 6px (border) = 116px und somit 58px.
#mouth div {
border-bottom: 4px solid #4b4837;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
border-bottom-left-radius: 100px 70px;
border-bottom-right-radius: 100px 70px;
-moz-border-radius-bottomleft: 100px 70px;
-moz-border-radius-bottomright: 100px 70px;
}
Hier ein Beispiel, wie man gezielt Ecken anspricht. Setzt man zudem zwei Werte anstatt nur einem, gibt man damit das Seitenverhältnis der Rundung an.
Mehr zu Rundungen: css3.info/preview/rounded-border
Box-Schatten
#background {
background-color: #f9fac0;
box-shadow: inset 0 0 60px 120px #ede2ac;
-moz-box-shadow: inset 0 0 60px 120px #ede2ac;
-webkit-box-shadow: inset 0 0 60px 120px #ede2ac;
}
Schatten können sowohl nach innen (inset) als auch außen (outset) gehen. Die vier Pixelangaben stehen für: X-Versatz Y-Versatz Weichzeichnung Ausbreitung.
#head {
background-color: #fefff9;
box-shadow:
inset 0 -24px 0 -10px #a6aba8,
inset 0 -84px 200px 0 #d6d6d3;
-moz-box-shadow:
inset 0 -24px 0 -10px #a6aba8,
inset 0 -84px 200px 0 #d6d6d3;
}
Mehrere verschiedene Schatten lassen sich auch kombinieren, dafür führt man sie mit Kommas getrennt auf. Wichtig: Die Reihenfolge ist von Bedeutung, denn Schatten beeinflussen sich auch gegenseitig!
Mehr zu Container-Schatten: css3.info/preview/box-shadow
Drehung
#lefthighear {
transform: rotate(-11deg);
-o-transform: rotate(-11deg);
-moz-transform: rotate(-11deg);
-webkit-transform: rotate(-11deg);
-ms-transform: rotate(-11deg);
}
Drehen lassen sich Objekte mit transform und dem Schlüsselwort rotate als Wert.
Mit transform ist noch mehr möglich als nur Rotation, was in meiner Demo jedoch nicht zum Einsatz kam. Mehr zu Transformationen: zenelements.com/blog/css3-transform
Transparenz
„Wie, in der Demo gibt es Transparenz?“ Jup. Kyubeys Augen haben einen extrem schwachen Verlauf von Weiß nach Nichts. Detail matters. ;)
.cornea {
background-color: transparent;
border: 0;
box-shadow: inset 0 30px 100px 0 #ffffff;
-moz-box-shadow: inset 0 30px 100px 0 #ffffff;
opacity: 0.2;
}
Das Schlüsselwort lautet opacity und nimmt Werte von 0.0 (unsichtbar) bis 1.0 (voll sichtbar) an. Mehr zu Transparenz: css3.info/preview/opacity
Bei Fragen stehe ich gerne Rede und Antwort. Es wird so oder so noch weitere CSS-Demos geben, aber gibt es ein explizites Interesse an … ich weiß ja nicht … Gestaltungsmöglichkeiten von Texten, Bildern, Formularen, Tabellen, Statistiken oder anderen Dingen, die euch einfallen? Und hat euch mein Kyubey gefallen? ? ?? ?
[1] Was Webkit anbelangt habe ich für solche Browser (Chrome, Safari …) die box-shadows herausgenommen. Aufgrund eines Bugs bei der gleichzeitigen Verwendung mit border-radius sah das Ergebnis extrem mies aus. Extrem. Mies.
Update am 12.05.2011 – Im IE9 sollte der gute Kyubey nun auch korrekt dargestellt werden. Die CSS-Transforms mit -ms-Präfix sind ergänzt.