
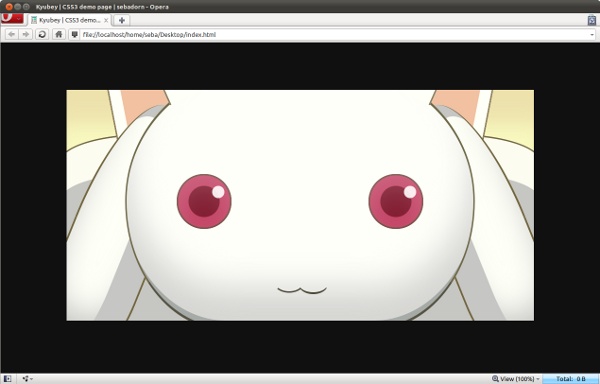
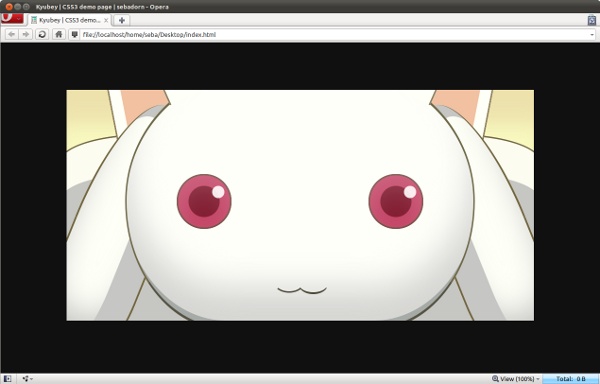
Das ist reines HTML und CSS. Es hat so an die vier Stunden gebraucht. Aber ich hätte es selbst in sechs Stunden nicht so gut in Photoshop hinbekommen. Vorlage war dieses Bild.
Demo-Page. Am besten sieht es in Opera 11 aus, ebenfalls noch ziemlich gut in Firefox 3.6 und in Chromium 9[1] erinnert es eher an eine Kunstrichtung.
Es gibt mehr semantisch-wohlklingende Elemente, wodurch sich Quelltext besser lesen lässt. Damit gewinnt man mehr Übersicht und findet sich besser zurecht. Weniger <div>s, hooray! Von woorkup.com gibt es ein Cheat Sheet für HTML5; wobei das vorige mir besser gefällt.
So sind derzeit meine Blogeinträge aufgebaut:
<article class="post" id="post-504">
<header>
<h2><a href="…">HTML5. Do like.</a></h2>
<span>? <a href="…">Informatik</a></span>
</header>
<div class="content">
<p>Es gibt mehr semant… [Endlosrekursion voraus!]</p>
</div>
<footer>
<a class="comments" href="…">0 Kommentare</a>
<time datetime="2010-02-11">11. Februar 2010</time>
<span class="author"> … </span>
<span class="tags"> … </span>
</footer>
</article>
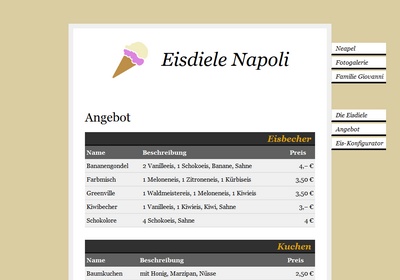
Die erste bewertete Abgabe in Auszeichnungssprachen; gestern abgeliefert. Aufgabe war es, für die Eisdiele Napoli einen Webauftritt zu erstellen. Da Giovannis Familie Mitspracherecht hat, sollte man glech zwei Designs entwerfen. Zur Realisierung war XHTML 1.0 Strict und CSS vorgeschrieben. Kein JavaScript, PHP etc. pp.

Design 1 – Candy World
Ja, sowas macht mir Spaß. Von kleinen Motivationstiefs zwischendurch mal abgesehen. Das Thema XHTML/CSS ist damit leider auch schon wieder abgehakt und wir machen weiter mit XML, DTDs und XML-Schemas.

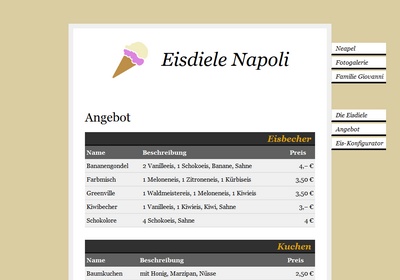
Design 2 – Vanilla Mountain
Was YouTube einem an Code zum Einbetten gibt, ist weit davon entfernt, valide zu sein. Vermutlich, weil der Anbieter eine höchstmögliche Kompatibilität mit allen Browsern erreichen möchte. Was eigentlich ein Schlag in die Magengrube der Webstandards ist, die für eine einheitliche Darstellung in die Welt gesetzt wurden.
So ähnlich sieht der Code aus, wie YouTube ihn bereitstellt.
<object width="425" height="344">
<param
name="movie"
value="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
</param>
<param name="allowFullScreen" value="true">
</param>
<param name="allowscriptaccess" value="always">
</param>
<embed
src="[…]/v/NvE8XO6YH6o&hl=de&fs=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="425" height="344">
</embed>
</object>
Entledigen wir uns erst einmal des embed, indem wir die wichtigen Informationen in das object umsiedeln; aus dem Attribut src wird dabei data; der Rest wird bereits über param übergeben. Embed wurde von Netscape eingeführt und alle Browser haben es aufgegriffen; ein Standard wurde es nie.
<object
width="425" height="344"
type="application/x-shockwave-flash"
data="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
<param
name="movie"
value="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
</param>
<param name="allowFullScreen" value="true">
</param>
<param name="allowscriptaccess" value="always">
</param>
</object>
Jetzt noch anstatt & („Ampersand“) dessen Entität (&) angeben und optional die param als leere Elemente kennzeichnen, ohne schließendes Tag.
<object
width="425" height="344"
type="application/x-shockwave-flash"
data="[…]/v/NvE8XO6YH6o&hl=de&fs=1">
<param
name="movie"
value="[…]/v/NvE8XO6YH6o&hl=de&fs=1" />
<param name="allowFullScreen" value="true" />
<param name="allowscriptaccess" value="always" />
</object>
Unser Ergebnis: Valides XHTML 1.0 Strict. Wer es jetzt genauer wissen möchte, den verweise ich auf diese beiden großartigen Artikel: A List Apart: Flash Satay und A List Apart: Bye Bye Embed.