JavaScript-Whitelisting
Gemeint ist, wenn man JavaScript erst im Browser deaktiviert und dann nur für jede gewünschte Seite gesondert aktiviert. Man führt also eine Whitelist für Seiten, die JavaScript ausführen dürfen. Warum kann das eine gute Idee sein?
- Sicherheit und geschützte Privatsphäre: Böse Dinge wie dynamisches Nachladen von schädlichen Inhalten von Fremd-Servern wird erschwert. Das allgegenwärtige Tracking durch hauptsächlich Werbefirmen (das beinhaltet auch und gerade Google) wird nahezu unmöglich.
- Internet im Light-Modus: Kein Popup, das nach Facebook-Likes oder Twitter-Gefollowere bettelt; keine nervige Bottom-Menubar, die aufklappt, und überhaupt: 99% weniger Werbung.
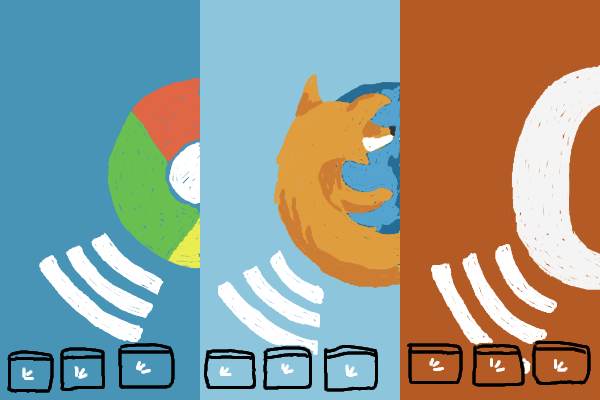
Das Problem mit Opera
Deaktiviert man global JavaScript, funktionieren Extensions nicht mehr, selbst wenn die besuchte Seite auf der Whitelist steht. Konkret ist das Problem, dass keine Content-Skripte mehr in die besuchte Seite injiziert werden – ein elementärer Bestandteil der meisten Extensions.
Der Witz an der Sache ist, dass Userscripts – diese einzelnen JavaScript-Dateien, die auf .user.js enden – weiterhin funktionieren, denn dafür gibt es sogar eine extra Einstellung. Auch die Opera Developer Toolbar „Dragonfly“ funktioniert weiterhin.
Also: Warum nicht auch Extensions?
Workaround
- Aktiviere JavaScript global.
- Füge eine Site Preference hinzu für die Adresse „
*“ und deaktiviere für diese JavaScript. Dabei handelt es sich um eine Wildcard, die alle Seiten betrifft – besucht und unbesucht.
- Füge eine Site Preference hinzu für die Adresse „
wuid-*“ und aktiviere für diese JavaScript. Dies ist für die Extensions, damit z.B. das Background-Skript und die Optionen-Seite funktionieren.
Ab sofort laufen auf jeder Seite, die auf der Whitelist steht, auch die Extensions.

Situation
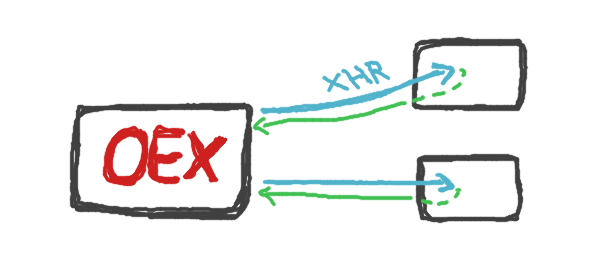
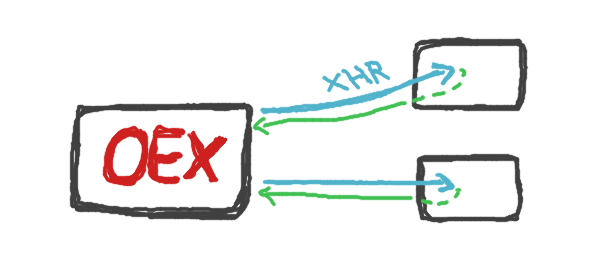
Meine Extension injiziert auf bestimmten Seiten ein Content Script. Man kann dann auf dieser veränderten Seite auch Einstellungen ändern, die im der Extension zugewiesenen Storage gespeichert wird. Dafür wird wie üblich eine Nachricht mit den Änderungen an den Hintergrundsprozess geschickt.
Problem
Angenommen, ich habe zwei oder mehr Tabs offen. Nun verändere ich die Einstellung A in einem dieser Tabs. Die Änderung wird gespeichert, aber alle anderen Tabs zeigen nach wie vor den alten Zustand an. Erst nach einem Neuladen der Seite wird die Änderung sichtbar.
Was wir wollen, ist eine Synchronisation der Tabs, was bedeutet, wir müssen alle im Hintergrund eintreffenden Änderungen allen anderen Tabs ebenfalls mitteilen. Und das geht so …

Ich habe eine Browser-Extension für Chrome, Firefox und Opera erstellt. Alle Dateien liegen bei mir lokal, ich habe also z.B. nicht Firefoxs Add-on Builder verwendet, sondern nur das SDK. Als die Extension fertig war, wollte ich sie auch selbst hosten. Ich meine, wie schwer kann das schon sein? Ja, nun …
In diesem Artikel gehen wir davon aus, dass sich die Browser-spezifischen Extension-Dateien in den Unterverzeichnissen Chrome/, Firefox/ und Opera/ befinden.

Im Januar habe ich zum zweiten Mal bei der Mozilla Dev Derby einen Beitrag eingereicht. Das Thema lautete diesmal Drag&Drop und da dachte ich mir, dass sich doch etwas Hübsches finden lassen müsste. Eine erste Idee, auf die ich mich ziemlich versteift hatte, gab ich später doch wieder auf – ich hätte meinen eigenen Ansprüchen nicht Genüge tun können. Von mir stammt nun Pete's Adventure (Mirror), eine kurze interaktive Geschichte, mit der ich doch sehr zufrieden bin. Code und Ressourcen sind auf GitHub zu finden.
Drag&Drop
Drag&Drop mit JavaScript ist nicht schwer. Ein paar wenige (dumme) Besonderheiten muss man nur kennen. Zum Beispiel, dass es in Firefox nur funktioniert, wenn auch irgendwelche Daten gesetzt sind. Ein leerer String reicht da schon:
var note = document.getElementById( "note" );
note.addEventListener( "dragstart", function( e ) {
e.dataTransfer.setData( "text/plain", "" );
}, false );
Ein Drop wird zudem nur erkannt, wenn man die Events dragenter und dragover für das Element stoppt:
function stop( e ) {
e.preventDefault();
}
var dropzone = document.getElementById( "dropzone" );
dropzone.addEventListener( "dragenter", stop, false );
dropzone.addEventListener( "dragover", stop, false );
dropzone.addEventListener( "drop", doSomething, false );
Das dürften auch schon die größten Stolpersteine gewesen sein. Nun warte ich weiter auf das Ergebnis des Wettbewerbs, das eigentlich sehr bald verkündet werden müsste.
Update 2013-03-02: Ha, nächster Tag und das Ergebnis ist da. Erster Platz!

Zur Zeit schreibe ich an einer Opera Extension. Bisher zu finden auf GitHub, später möchte ich sie dann auch im Katalog von Opera einstellen. Das als Vorgeschichte.
Situation

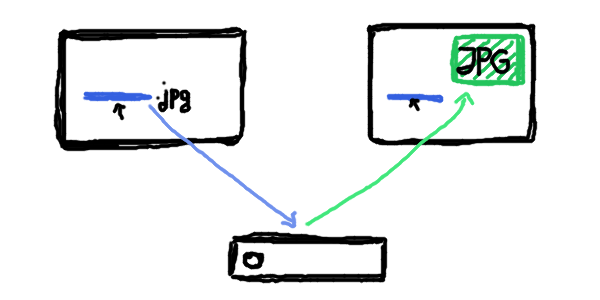
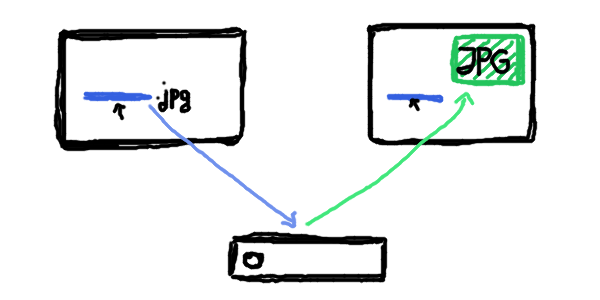
Das JavaScript-Skript der Extension wird auf der besuchten Seite eingebunden. Sobald der Mauscursor einen Link berührt, wird geprüft, ob das Ziel ein Bild (endend auf .JPG, .PNG etc.) ist und falls dem so ist, angezeigt. Führt der Link nicht direkt zu einer Grafik, aber zu einem Dienst mit einer verfügbaren API, wird diese gefragt. Einige Dienste, die sich auf Medien wie Grafiken und Videos spezialisiert haben, bieten den oEmbed-Standard an; so auch deviantART.
Ein Beispiel, wie das abläuft:
- Folgender Link wird gesetzt: http://fav.me/d468yca. Dabei haben wir keinen direkten Link zur Grafik selbst, aber zu dessen Galerie-Seite.
- Um die URL für die Grafik selbst herauszufinden, fragen wir die API des Dienstes – in diesem Fall deviantART: http://backend.deviantart.com/oembed?url=http://fav.me/d468yca.
- Die Antwort enthält den Pfad zur Grafik:
"url":"http://fc02.deviantart.net/fs70/i/2011/223/0/4/cloudsdale_by_karzahnii-d468yca.png"