js13kGames: Tricks applied in Risky Nav

From the 13th August to the 13th September I participated in the js13kGames competition. My entry Risky Nav can be seen here and the source code is on GitHub here. In this blog post I will explain some of the tricks and techniques I used in making my game.
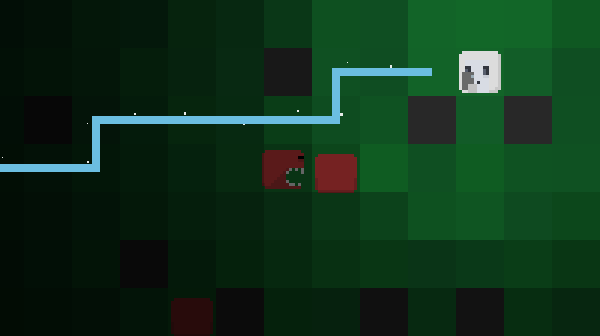
The game is tile based, so everything – player, monsters, goal – is always positioned at a (x, y) position on a 2D map.
About the background
The background is a single image which is created once right at the beginning. It is drawn on a canvas and each tile is 1px big. In the rendering loop it is then up-scaled to the desired tile size. To avoid a blurry image, it is necessary to disable anti-aliasing.
context.imageSmoothingEnabled = false;
let w = bgCanvas.width * tileWidth;
let h = bgCanvas.height * tileHeight;
function renderLoop() {
context.drawImage( bgCanvas, 0, 0, w, h );
}
About the fog/shadow
The fog/shadow around the player is done in a similar way as the background. The image is pre-rendered with each tile being 1px and then up-scaled in the main loop. But it moves with the player. The darkness is determined by the euclidean distance from the player.
for( let y = 0; y < fogMapHeight; y++ ) {
for( let x = 0; x < fogMapWidth; x++ ) {
// Euclidean distance from origin.
let de = Math.sqrt( x * x + y * y );
// Darkness only starts 2 tiles away from the player.
// f has to be a value between 0 and 1.
let f = ( de < 2 ) ? 0 : Math.min( 1.15 - Math.min( 3 / de, 1 ), 1 );
fogCtx.fillStyle = `rgba(0,0,0,${f})`;
fogCtx.fillRect( x, y, 1, 1 );
}
}