
Zur Zeit schreibe ich an einer Opera Extension. Bisher zu finden auf GitHub, später möchte ich sie dann auch im Katalog von Opera einstellen. Das als Vorgeschichte.
Situation

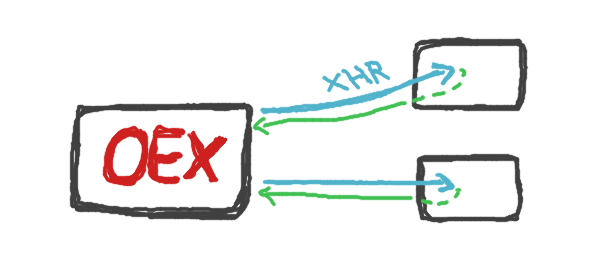
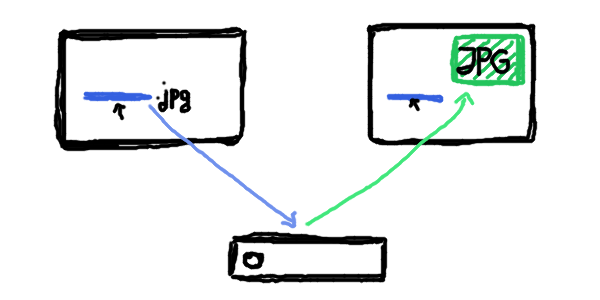
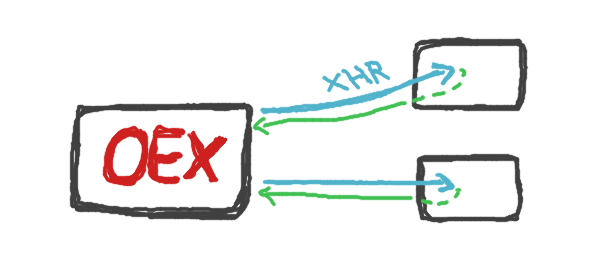
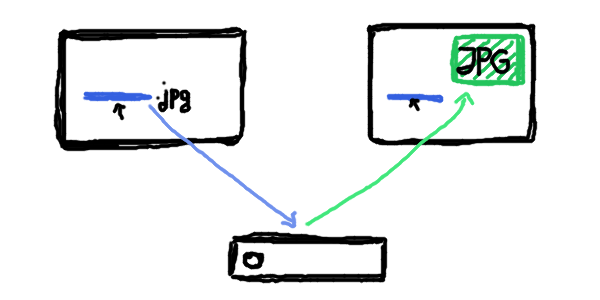
Das JavaScript-Skript der Extension wird auf der besuchten Seite eingebunden. Sobald der Mauscursor einen Link berührt, wird geprüft, ob das Ziel ein Bild (endend auf .JPG, .PNG etc.) ist und falls dem so ist, angezeigt. Führt der Link nicht direkt zu einer Grafik, aber zu einem Dienst mit einer verfügbaren API, wird diese gefragt. Einige Dienste, die sich auf Medien wie Grafiken und Videos spezialisiert haben, bieten den oEmbed-Standard an; so auch deviantART.
Ein Beispiel, wie das abläuft:
- Folgender Link wird gesetzt: http://fav.me/d468yca. Dabei haben wir keinen direkten Link zur Grafik selbst, aber zu dessen Galerie-Seite.
- Um die URL für die Grafik selbst herauszufinden, fragen wir die API des Dienstes – in diesem Fall deviantART: http://backend.deviantart.com/oembed?url=http://fav.me/d468yca.
- Die Antwort enthält den Pfad zur Grafik:
"url":"http://fc02.deviantart.net/fs70/i/2011/223/0/4/cloudsdale_by_karzahnii-d468yca.png"

Seit heute steht Opera 10 in der finalen Version zum Download bereit. Als Nutzer seit der 2. Beta-Version kann ich sagen, dass der für mich beste Browser noch besser geworden ist. Das hat sich unter anderem geändert:
- Interface Design: Das Interface wurde aufgehübscht mit einem schlanken und stimmigen Design. Andere Skins aus der Community lassen sich nach wie vor verwenden.
- Visual Tabs: Wenn der Seitentitel der Tabs nicht genug hergibt, kann man einfach die Tableiste vergrößern und hat eine Minivorschau.

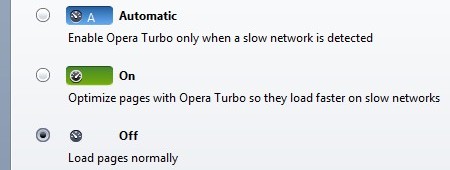
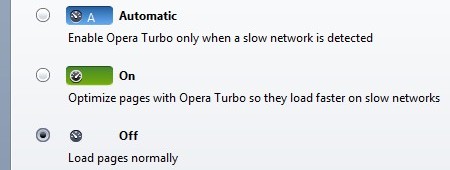
- Turbo: Bei langsamen Verbindungen lässt sich der Turbo aktivieren, der Inhalte komprimiert und dadurch wieder einiges an Geschwindigkeit gut macht. Grafiken werden dabei jedoch zu Pixelmatsch und ohnehin schnelle Verbindungen gewinnen nichts dazu.

- Web Standards: Opera war schon immer unter den Top-Rängen, wenn es um die Unterstützung von Web Standards ging. Jetzt schafft er den Acid3-Test mit 100/100-Punkten, ermöglicht das Nutzen von Web Fonts und den Einsatz von Transparenz gemäß CSS3 für HSLA- und RGBA-Angaben.
- Speed Dial lässt sich nun mit einem Hintergrundbild versehen und die Anzahl der Speed Dial-Felder einstellen.
Zum Wechsel möchte ich nicht aufrufen, höchstens mal zum Ausprobieren. Wenn ihr zufrieden seid mit eurem Browser ist ja alles gut. Firefox, Safari, Chrome – sind mittlerweile eh alle top und ihre Benutzer gehen eben nach Vorliebe beziehungsweise Bedürfnissen.