Opera 15 ist erschienen (zumindest für Windows und Mac) und bringt den großen Engine-Sprung von Presto zu Blink mit sich. Eine nachvollziehbare und sinnvolle Umstellung. Allerdings erscheint mir die Veröffentlichung überstürzt und Opera 15 ein halbgares Produkt. Wozu gibt es denn die drei Release-Kanäle Opera (Stable), Next und Developer?
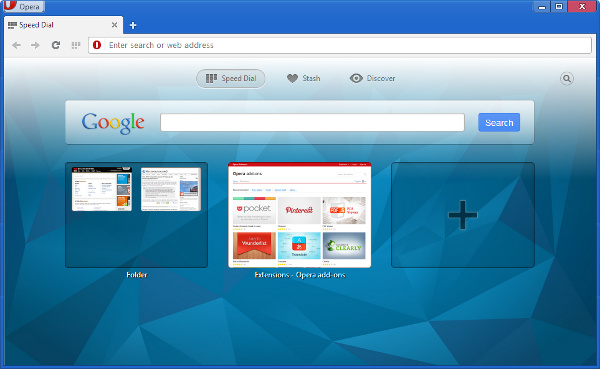
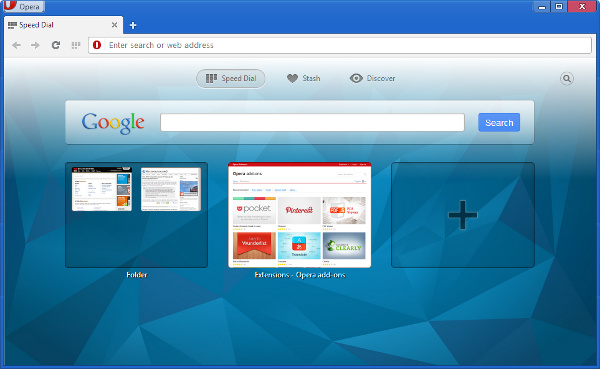
Opera 15 hat keine Bookmarks, herrjenocheins! Stattdessen soll dafür das Speed Dial ausreichen, mit dem sich zwar auch Seiten speichern, gruppieren und suchen lassen, aber das eben keine einfache Auflistung bietet. Bin ich ein „Power User“-Randfall, nur weil ich 100+ Bookmarks habe?

Das generelle Feedback war auch entsprechend negativ und Opera hat verlauten lassen, dass ein paar Prioritäten umverlagert werden. Dann fehlen aber immer noch die Site Preferences. Vermutlich fehlt noch mehr, aber für mich ist der Deal hier schon geplatzt. Nunja, ganz abgesehen davon gibt es ohnehin noch keine Linux-Version.
Der neue Blink-Opera wird wohl frühestens in einem Jahr auf einen vernünftigen Stand kommen – vorausgesetzt, er soll überhaupt die Funktionalität der 12er-Version wieder erreichen. Wenn ein Unternehmen ankündigt, es wolle sein Produkt massentauglicher gestalten, überkommt mich ein ungutes Gefühl.
Also könnte ich entweder bei Opera 12 bleiben, der noch eine Weile sicherheitstechnisch gepflegt werden wird, oder ich gewöhne mich schon mal um. Seit einiger Zeit mache ich auch die Erfahrung, dass Opera 12 von Firefox und Chrome – gerade was JavaScript-Geschwindigkeit betrifft – abgehängt wird und die eine oder andere Seite ein Problem mit Opera 12 hat, wie z.B. YouTube oder Mega.co.nz.
Jetzt bin ich also bei Firefox und versuche mir mit Addons alles so herzurichten, dass es mir an Nichts fehle. Warum Firefox und nicht Chrome? Firefox lässt sich etwas besser bzw. mehr konfigurieren und Mozilla ist mir auch das sympathischere Unternehmen – das meine ich weniger negativ für Google, als vielmehr positiv für Mozilla.
JavaScript-Whitelisting
Gemeint ist, wenn man JavaScript erst im Browser deaktiviert und dann nur für jede gewünschte Seite gesondert aktiviert. Man führt also eine Whitelist für Seiten, die JavaScript ausführen dürfen. Warum kann das eine gute Idee sein?
- Sicherheit und geschützte Privatsphäre: Böse Dinge wie dynamisches Nachladen von schädlichen Inhalten von Fremd-Servern wird erschwert. Das allgegenwärtige Tracking durch hauptsächlich Werbefirmen (das beinhaltet auch und gerade Google) wird nahezu unmöglich.
- Internet im Light-Modus: Kein Popup, das nach Facebook-Likes oder Twitter-Gefollowere bettelt; keine nervige Bottom-Menubar, die aufklappt, und überhaupt: 99% weniger Werbung.
Das Problem mit Opera
Deaktiviert man global JavaScript, funktionieren Extensions nicht mehr, selbst wenn die besuchte Seite auf der Whitelist steht. Konkret ist das Problem, dass keine Content-Skripte mehr in die besuchte Seite injiziert werden – ein elementärer Bestandteil der meisten Extensions.
Der Witz an der Sache ist, dass Userscripts – diese einzelnen JavaScript-Dateien, die auf .user.js enden – weiterhin funktionieren, denn dafür gibt es sogar eine extra Einstellung. Auch die Opera Developer Toolbar „Dragonfly“ funktioniert weiterhin.
Also: Warum nicht auch Extensions?
Workaround
- Aktiviere JavaScript global.
- Füge eine Site Preference hinzu für die Adresse „
*“ und deaktiviere für diese JavaScript. Dabei handelt es sich um eine Wildcard, die alle Seiten betrifft – besucht und unbesucht.
- Füge eine Site Preference hinzu für die Adresse „
wuid-*“ und aktiviere für diese JavaScript. Dies ist für die Extensions, damit z.B. das Background-Skript und die Optionen-Seite funktionieren.
Ab sofort laufen auf jeder Seite, die auf der Whitelist steht, auch die Extensions.

Situation
Meine Extension injiziert auf bestimmten Seiten ein Content Script. Man kann dann auf dieser veränderten Seite auch Einstellungen ändern, die im der Extension zugewiesenen Storage gespeichert wird. Dafür wird wie üblich eine Nachricht mit den Änderungen an den Hintergrundsprozess geschickt.
Problem
Angenommen, ich habe zwei oder mehr Tabs offen. Nun verändere ich die Einstellung A in einem dieser Tabs. Die Änderung wird gespeichert, aber alle anderen Tabs zeigen nach wie vor den alten Zustand an. Erst nach einem Neuladen der Seite wird die Änderung sichtbar.
Was wir wollen, ist eine Synchronisation der Tabs, was bedeutet, wir müssen alle im Hintergrund eintreffenden Änderungen allen anderen Tabs ebenfalls mitteilen. Und das geht so …

Ich habe eine Browser-Extension für Chrome, Firefox und Opera erstellt. Alle Dateien liegen bei mir lokal, ich habe also z.B. nicht Firefoxs Add-on Builder verwendet, sondern nur das SDK. Als die Extension fertig war, wollte ich sie auch selbst hosten. Ich meine, wie schwer kann das schon sein? Ja, nun …
In diesem Artikel gehen wir davon aus, dass sich die Browser-spezifischen Extension-Dateien in den Unterverzeichnissen Chrome/, Firefox/ und Opera/ befinden.

Niemand der auch nur halbwegs gut in Bildbearbeitung ist, kommt völlig ohne Tastaturkürzel aus. Wenn man immer erst das gewünschte Werkzeug anklicken müsste, würde man ja nie fertig. Ein geschmeidiger Workflow ist einfach zu wichtig. Warum sollte das nicht auch für Browser gelten? Heute gibt es daher ein paar Tipps für Opera-Nutzer.
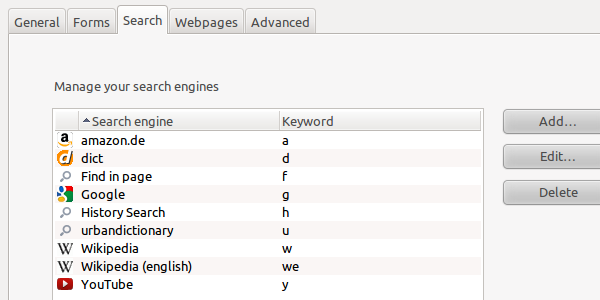
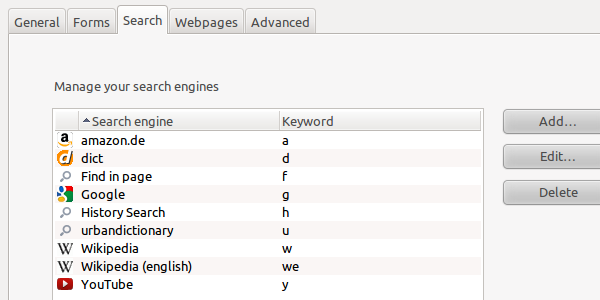
Custom Search

Im Screenshot sieht man meine verfügbaren Suchmaschinen. Einen Begriff bei Wikipedia nachschlagen: w Creative Commons. Videos auf YouTube: y Deae Lunae. Auch sehr praktisch ist deutsch-englisch Wörterbuch dict.cc: d fiddlesticks. Am Beispiel von dict.cc schauen wir uns mal die Einrichtung an.