
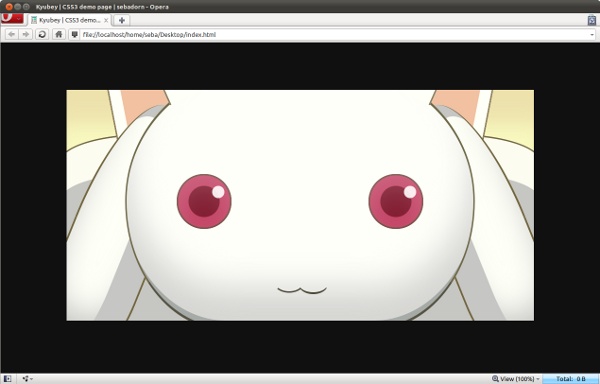
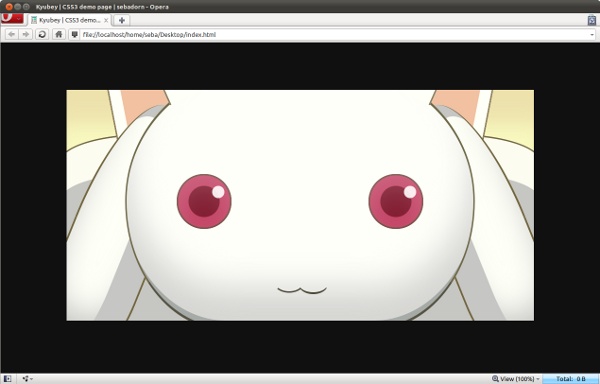
Das ist reines HTML und CSS. Es hat so an die vier Stunden gebraucht. Aber ich hätte es selbst in sechs Stunden nicht so gut in Photoshop hinbekommen. Vorlage war dieses Bild.
Demo-Page. Am besten sieht es in Opera 11 aus, ebenfalls noch ziemlich gut in Firefox 3.6 und in Chromium 9[1] erinnert es eher an eine Kunstrichtung.

Seit heute steht Opera 10 in der finalen Version zum Download bereit. Als Nutzer seit der 2. Beta-Version kann ich sagen, dass der für mich beste Browser noch besser geworden ist. Das hat sich unter anderem geändert:
- Interface Design: Das Interface wurde aufgehübscht mit einem schlanken und stimmigen Design. Andere Skins aus der Community lassen sich nach wie vor verwenden.
- Visual Tabs: Wenn der Seitentitel der Tabs nicht genug hergibt, kann man einfach die Tableiste vergrößern und hat eine Minivorschau.

- Turbo: Bei langsamen Verbindungen lässt sich der Turbo aktivieren, der Inhalte komprimiert und dadurch wieder einiges an Geschwindigkeit gut macht. Grafiken werden dabei jedoch zu Pixelmatsch und ohnehin schnelle Verbindungen gewinnen nichts dazu.

- Web Standards: Opera war schon immer unter den Top-Rängen, wenn es um die Unterstützung von Web Standards ging. Jetzt schafft er den Acid3-Test mit 100/100-Punkten, ermöglicht das Nutzen von Web Fonts und den Einsatz von Transparenz gemäß CSS3 für HSLA- und RGBA-Angaben.
- Speed Dial lässt sich nun mit einem Hintergrundbild versehen und die Anzahl der Speed Dial-Felder einstellen.
Zum Wechsel möchte ich nicht aufrufen, höchstens mal zum Ausprobieren. Wenn ihr zufrieden seid mit eurem Browser ist ja alles gut. Firefox, Safari, Chrome – sind mittlerweile eh alle top und ihre Benutzer gehen eben nach Vorliebe beziehungsweise Bedürfnissen.

Aha, er ist da, der Internet Explorer 8. Man kann ihn sich bei Microsoft herunterladen und installieren, dann das altbekannte Neustarten und nun steht er zur Verfügung. Ich halte immer noch nichts vom IE.
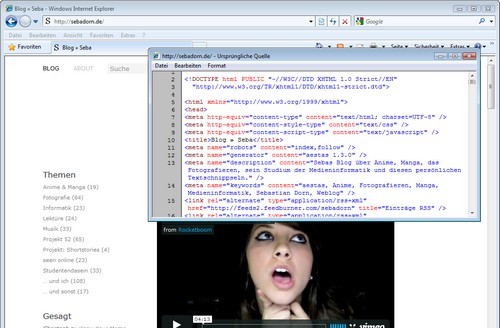
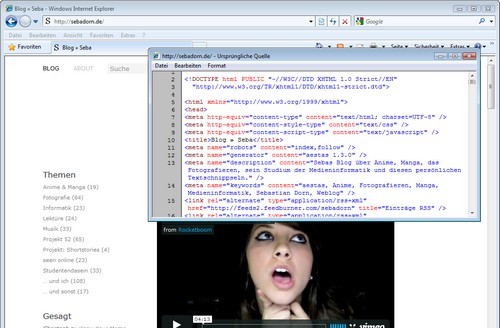
Zu meinen persönlichen Highlights der neuen Version gehören Syntax-Highlighting des Quelltextes und das Bestehen des ACID2-Tests, was für jeden weitverbreiteten Browser eine Selbstverständlichkeit ist.
Ein Upgrade von älteren IE-Versionen auf die 8er lohnt sich, ein Umstieg von Firefox, Safari, Opera etc. definitiv nicht.
Jeder Chrome-Browser erstellt bei der Installation eine eindeutige Anweder-ID, die beim Surfen übermittelt wird. So ließen sich z.B. Suchanfragen einem bestimmten Benutzer zuordnen. Doch mit einem kleinen Trick, lässt sich die ID entfernen und der Aufbau solcher Beziehungen behindern.
Dafür bearbeitet man (unter Windows Vista) die Datei
X:\Users\NAME\AppData\Local\Google\Chrome\User Data\Local State
Unter dem Punkt "user_experience_metrics" entfernt man die Werte für "client_id" und "client_id_timestamp". Das sollte dann so aussehen:
"user_experience_metrics": {
"client_id": "",
"client_id_timestamp": "",
Datei speichern und zum Abschluss noch schreibgeschützt setzen (Rechtsklick → unter dem Reiter Allgemein → Haken bei "Schreibgeschützt" setzen).
Chrome starten und wieder beenden. Nun wurde eine neue Datei angelegt namens Local State.tmp. Wieder bearbeiten und schreibgeschützt setzen. Das war es! Nun sollte keine ID mehr übermittelt werden und Chrome sich dennoch uneingeschränkt nutzen lassen.
gefunden auf: http://www.golem.de/0809/62216.html
Nun ist es soweit: Seit kurzem steht Googles Browser Chrome als Beta zum Download bereit. Vorerst nur für Windows, aber andere Betriebssysteme sollen schon bald folgen.
Die aktuelle Version lautet: 0.2.149.27
Was Chrome noch zu sagen hat:
Mozilla/5.0 ([Betriebssystem]; en-US)
AppleWebKit/525.13 (KHTML, like Gecko)
Chrome/0.2.149.27 Safari/525.13
A Short Presentation
Das Konzept von Chrome präsentiert Google in einem Comic. Demzufolge setzt man nicht auf viele neue Spielereien, sondern auf Leistung und Sicherheit. Tritt zum Beispiel in einem Tab ein schwerwiegender Fehler auf, ist nur dieser Tab futsch, der Rest des Browsers zeigt sich unbeeinflusst. Des Weiteren sollen Javascript-Anwendungen flüssiger laufen. In Anbetracht von Googles Onlineangebot eine nicht ganz uneigennützige Besserung.
Als Rendering-Engine findet Webkit Verwendung.
Bedenken?
„Wah! Google-Datenkrake bringt einen Browser heraus, Hilfe!“
Ich müsste lügen, hätte ich nicht auch dieses mulmige Gefühl. Andererseits ist es ein OpenSource-Projekt. Wenn da irgendetwas nicht stimmt, wird schon jemand aufschreien.
Nachtrag (30.09.08): Korrekt, es gab viele Aufschreie! Jeder Browser erstellt eine eindeutige Anwender-ID und es werden massig Informationen rausgeschickt.
Erster Eindruck
- (positiv) Flott ist er ja. Deutlich schneller als IE 7 und Firefox 3. Sogar schneller als Opera – und das will was heißen. Verdammt!, Chrome ist unglaublich schnell!
- (positiv) Task-Manager (Rechtsklick auf die Omnibox) mit „Statistiken für Computerfreaks“ [sic] (
about:memory)
- (positiv) Downloads. Es ist einfach … simpel.
- (positiv) Starten und Beenden geht ebenfalls blitzschnell.
- (negativ) Infos wie es mit dem Laden der Seite vorangeht wären nett.
- (negativ) Beim Öffnen eines neuen Tabs wird eine Übersicht ähnlich Operas Speed Dial angezeigt – nur ausführlicher und nicht deaktivierbar. Ich fühle mich ernsthaft überwacht, nee, mag ich nicht.
- (negativ) Lesezeichen etc. lassen sich nur von IE und Firefox übernehmen.
- (negativ) Google Updater hat sich gleich mal wieder ungefragt in den Autostart geschmuggelt, obwohl zuvor rausgeschmissen.
Fazit?
Es ist eine Betaversion. Diese Betaversion ist vor knapp einer Dreiviertelstunde erst erschienen. Da sollte man noch keine voreiligen Schlüsse ziehen. Trotz unangenehmer Gänsehaut bleibt ein guter Eindruck. Ausprobieren kann man ja mal. Vor allem ihr Internet Explorer-Nutzer da draußen! ;) Doch vorerst lieber Finger weg.
Links
Darauf aufmerksam geworden dank: http://uarrr.org
Google Chrome Download: http://google.com/chrome
Google Comic zu Chrome: http://google.com/googlebooks/chrome
10 Überlegungen zu Chrome: http://technologizer.com
Nachtrag
Geschafft, ich konnte die im Comic versprochene Fehlerseite sehen!