Opera 15 ist erschienen (zumindest für Windows und Mac) und bringt den großen Engine-Sprung von Presto zu Blink mit sich. Eine nachvollziehbare und sinnvolle Umstellung. Allerdings erscheint mir die Veröffentlichung überstürzt und Opera 15 ein halbgares Produkt. Wozu gibt es denn die drei Release-Kanäle Opera (Stable), Next und Developer?
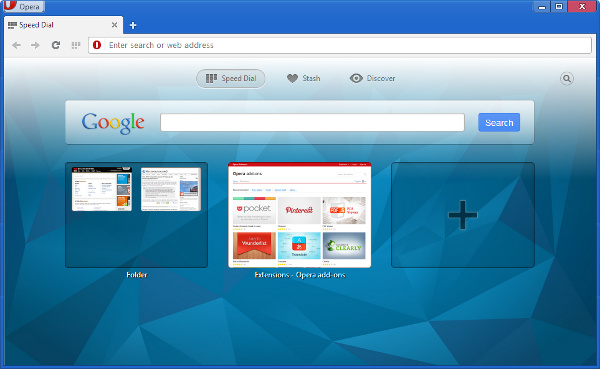
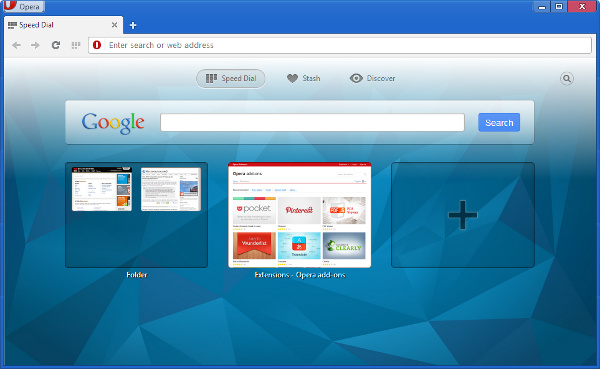
Opera 15 hat keine Bookmarks, herrjenocheins! Stattdessen soll dafür das Speed Dial ausreichen, mit dem sich zwar auch Seiten speichern, gruppieren und suchen lassen, aber das eben keine einfache Auflistung bietet. Bin ich ein „Power User“-Randfall, nur weil ich 100+ Bookmarks habe?

Das generelle Feedback war auch entsprechend negativ und Opera hat verlauten lassen, dass ein paar Prioritäten umverlagert werden. Dann fehlen aber immer noch die Site Preferences. Vermutlich fehlt noch mehr, aber für mich ist der Deal hier schon geplatzt. Nunja, ganz abgesehen davon gibt es ohnehin noch keine Linux-Version.
Der neue Blink-Opera wird wohl frühestens in einem Jahr auf einen vernünftigen Stand kommen – vorausgesetzt, er soll überhaupt die Funktionalität der 12er-Version wieder erreichen. Wenn ein Unternehmen ankündigt, es wolle sein Produkt massentauglicher gestalten, überkommt mich ein ungutes Gefühl.
Also könnte ich entweder bei Opera 12 bleiben, der noch eine Weile sicherheitstechnisch gepflegt werden wird, oder ich gewöhne mich schon mal um. Seit einiger Zeit mache ich auch die Erfahrung, dass Opera 12 von Firefox und Chrome – gerade was JavaScript-Geschwindigkeit betrifft – abgehängt wird und die eine oder andere Seite ein Problem mit Opera 12 hat, wie z.B. YouTube oder Mega.co.nz.
Jetzt bin ich also bei Firefox und versuche mir mit Addons alles so herzurichten, dass es mir an Nichts fehle. Warum Firefox und nicht Chrome? Firefox lässt sich etwas besser bzw. mehr konfigurieren und Mozilla ist mir auch das sympathischere Unternehmen – das meine ich weniger negativ für Google, als vielmehr positiv für Mozilla.
In Anbetracht aktueller Ereignisse habe ich mir das Thema PGP/Mail-Verschlüsselung noch einmal angeschaut und möchte die Möglichkeit einfach mal all jenen, die meine Mail-Adresse haben, anbieten. Die Einrichtung ging mit dieser Anleitung für Thunderbird recht schnell und unkompliziert vonstatten.
PGP Public Key für meine GMX-Adresse – es bediene sich, wer möchte. Für meine anderen Adressen kann ich das auch noch nachholen, falls Bedarf besteht.
Wer es sich auch einrichtet: Bloß nicht so schusselig sein und den Private Key irgendwo in die Cloud (DropBox etc.) legen; sonst kann man sich das Verfahren auch gleich sparen.
Ansonsten: Danke und viel Glück, Herr Snowden. Hoffentlich wird das mit dem Asyl in Island was.
[Update 2013-06-13] Machen wir das doch so: sebadorn.de/public_keys
JavaScript-Whitelisting
Gemeint ist, wenn man JavaScript erst im Browser deaktiviert und dann nur für jede gewünschte Seite gesondert aktiviert. Man führt also eine Whitelist für Seiten, die JavaScript ausführen dürfen. Warum kann das eine gute Idee sein?
- Sicherheit und geschützte Privatsphäre: Böse Dinge wie dynamisches Nachladen von schädlichen Inhalten von Fremd-Servern wird erschwert. Das allgegenwärtige Tracking durch hauptsächlich Werbefirmen (das beinhaltet auch und gerade Google) wird nahezu unmöglich.
- Internet im Light-Modus: Kein Popup, das nach Facebook-Likes oder Twitter-Gefollowere bettelt; keine nervige Bottom-Menubar, die aufklappt, und überhaupt: 99% weniger Werbung.
Das Problem mit Opera
Deaktiviert man global JavaScript, funktionieren Extensions nicht mehr, selbst wenn die besuchte Seite auf der Whitelist steht. Konkret ist das Problem, dass keine Content-Skripte mehr in die besuchte Seite injiziert werden – ein elementärer Bestandteil der meisten Extensions.
Der Witz an der Sache ist, dass Userscripts – diese einzelnen JavaScript-Dateien, die auf .user.js enden – weiterhin funktionieren, denn dafür gibt es sogar eine extra Einstellung. Auch die Opera Developer Toolbar „Dragonfly“ funktioniert weiterhin.
Also: Warum nicht auch Extensions?
Workaround
- Aktiviere JavaScript global.
- Füge eine Site Preference hinzu für die Adresse „
*“ und deaktiviere für diese JavaScript. Dabei handelt es sich um eine Wildcard, die alle Seiten betrifft – besucht und unbesucht.
- Füge eine Site Preference hinzu für die Adresse „
wuid-*“ und aktiviere für diese JavaScript. Dies ist für die Extensions, damit z.B. das Background-Skript und die Optionen-Seite funktionieren.
Ab sofort laufen auf jeder Seite, die auf der Whitelist steht, auch die Extensions.

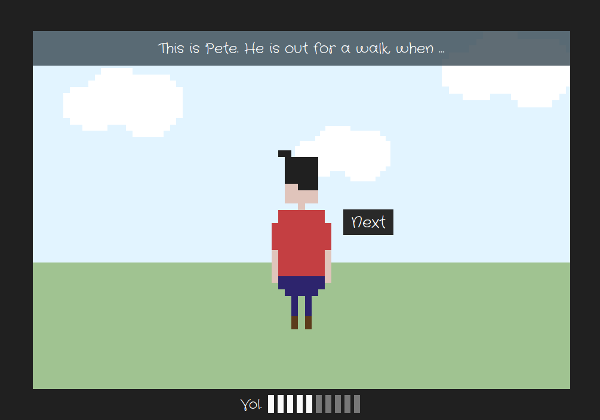
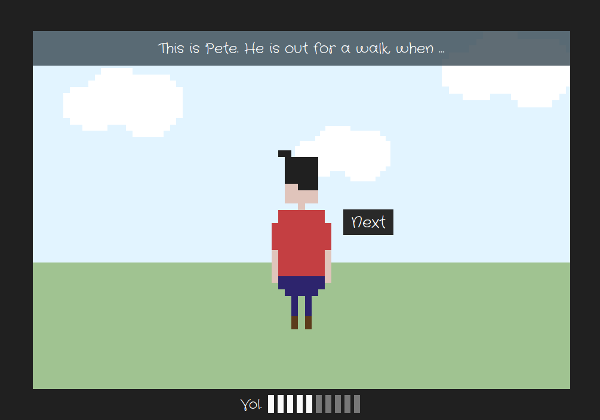
Im Januar habe ich zum zweiten Mal bei der Mozilla Dev Derby einen Beitrag eingereicht. Das Thema lautete diesmal Drag&Drop und da dachte ich mir, dass sich doch etwas Hübsches finden lassen müsste. Eine erste Idee, auf die ich mich ziemlich versteift hatte, gab ich später doch wieder auf – ich hätte meinen eigenen Ansprüchen nicht Genüge tun können. Von mir stammt nun Pete's Adventure (Mirror), eine kurze interaktive Geschichte, mit der ich doch sehr zufrieden bin. Code und Ressourcen sind auf GitHub zu finden.
Drag&Drop
Drag&Drop mit JavaScript ist nicht schwer. Ein paar wenige (dumme) Besonderheiten muss man nur kennen. Zum Beispiel, dass es in Firefox nur funktioniert, wenn auch irgendwelche Daten gesetzt sind. Ein leerer String reicht da schon:
var note = document.getElementById( "note" );
note.addEventListener( "dragstart", function( e ) {
e.dataTransfer.setData( "text/plain", "" );
}, false );
Ein Drop wird zudem nur erkannt, wenn man die Events dragenter und dragover für das Element stoppt:
function stop( e ) {
e.preventDefault();
}
var dropzone = document.getElementById( "dropzone" );
dropzone.addEventListener( "dragenter", stop, false );
dropzone.addEventListener( "dragover", stop, false );
dropzone.addEventListener( "drop", doSomething, false );
Das dürften auch schon die größten Stolpersteine gewesen sein. Nun warte ich weiter auf das Ergebnis des Wettbewerbs, das eigentlich sehr bald verkündet werden müsste.
Update 2013-03-02: Ha, nächster Tag und das Ergebnis ist da. Erster Platz!

Nicht jeder wissenschaftlichen Forschungsgruppe steht ein Super-Rechner zur Verfügung. Eine Möglichkeit, dennoch aufwendige Simulationen durchführen zu lassen, ist die Berkeley Open Infrastructure for Network Computing – kurz BOINC. Das Projekt basiert dabei auf freiwilliger Unterstützung durch zumeist Privatpersonen, die ihre Rechenleistung zur Verfügung stellen. Die installierten Clients erhalten Arbeitspakete, berechnen diese und senden ihre Ergebnisse zurück an das Projekt-Backend.
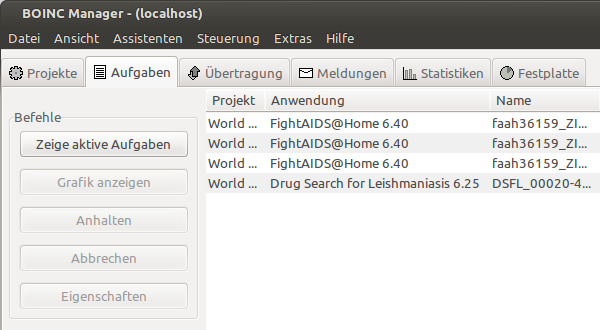
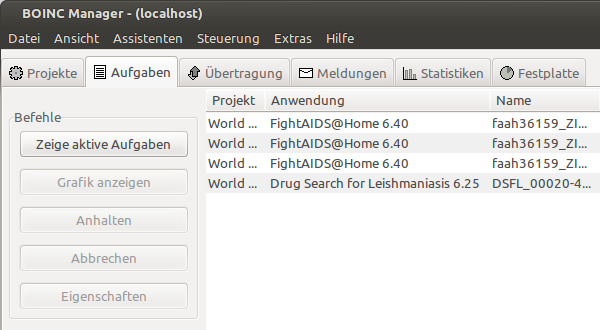
Client

Der Client existiert sowohl für Windows, Mac als auch Linux – nicht zuletzt dank Freigabe des Quellcodes in 2003. Ziel des Clients ist es, ungenutzte CPU-Zeit zu verwenden: Sollte man gerade nur Musik hören, im Internet surfen oder andere unstrapaziöse Dinge erledigen. In den Optionen lässt sich auch einstellen, ob nur zu bestimmten Tageszeiten gerechnet werden soll und ob ein CPU-Auslastungslimit zu beachten ist. Natürlich kann man das Programm auch einfach von Hand starten und beenden – was meine Vorgehensweise ist.
Bedenken sollte man allerdings, dass gerade der Dauerbetrieb eine nahezu durchgängige Belastung der CPU bedeutet – und damit höherer Stromverbrauch und Wärmeentwicklung. Fängt plötzlich der Lüfter an aufzudrehen, sollte man es vielleicht doch lieber sein lassen oder zumindest einen Blick auf die Temperaturen haben.
Teilnehmen