
Situation
Meine Extension injiziert auf bestimmten Seiten ein Content Script. Man kann dann auf dieser veränderten Seite auch Einstellungen ändern, die im der Extension zugewiesenen Storage gespeichert wird. Dafür wird wie üblich eine Nachricht mit den Änderungen an den Hintergrundsprozess geschickt.
Problem
Angenommen, ich habe zwei oder mehr Tabs offen. Nun verändere ich die Einstellung A in einem dieser Tabs. Die Änderung wird gespeichert, aber alle anderen Tabs zeigen nach wie vor den alten Zustand an. Erst nach einem Neuladen der Seite wird die Änderung sichtbar.
Was wir wollen, ist eine Synchronisation der Tabs, was bedeutet, wir müssen alle im Hintergrund eintreffenden Änderungen allen anderen Tabs ebenfalls mitteilen. Und das geht so …

Ich habe eine Browser-Extension für Chrome, Firefox und Opera erstellt. Alle Dateien liegen bei mir lokal, ich habe also z.B. nicht Firefoxs Add-on Builder verwendet, sondern nur das SDK. Als die Extension fertig war, wollte ich sie auch selbst hosten. Ich meine, wie schwer kann das schon sein? Ja, nun …
In diesem Artikel gehen wir davon aus, dass sich die Browser-spezifischen Extension-Dateien in den Unterverzeichnissen Chrome/, Firefox/ und Opera/ befinden.

Im Januar habe ich zum zweiten Mal bei der Mozilla Dev Derby einen Beitrag eingereicht. Das Thema lautete diesmal Drag&Drop und da dachte ich mir, dass sich doch etwas Hübsches finden lassen müsste. Eine erste Idee, auf die ich mich ziemlich versteift hatte, gab ich später doch wieder auf – ich hätte meinen eigenen Ansprüchen nicht Genüge tun können. Von mir stammt nun Pete's Adventure (Mirror), eine kurze interaktive Geschichte, mit der ich doch sehr zufrieden bin. Code und Ressourcen sind auf GitHub zu finden.
Drag&Drop
Drag&Drop mit JavaScript ist nicht schwer. Ein paar wenige (dumme) Besonderheiten muss man nur kennen. Zum Beispiel, dass es in Firefox nur funktioniert, wenn auch irgendwelche Daten gesetzt sind. Ein leerer String reicht da schon:
var note = document.getElementById( "note" );
note.addEventListener( "dragstart", function( e ) {
e.dataTransfer.setData( "text/plain", "" );
}, false );
Ein Drop wird zudem nur erkannt, wenn man die Events dragenter und dragover für das Element stoppt:
function stop( e ) {
e.preventDefault();
}
var dropzone = document.getElementById( "dropzone" );
dropzone.addEventListener( "dragenter", stop, false );
dropzone.addEventListener( "dragover", stop, false );
dropzone.addEventListener( "drop", doSomething, false );
Das dürften auch schon die größten Stolpersteine gewesen sein. Nun warte ich weiter auf das Ergebnis des Wettbewerbs, das eigentlich sehr bald verkündet werden müsste.
Update 2013-03-02: Ha, nächster Tag und das Ergebnis ist da. Erster Platz!

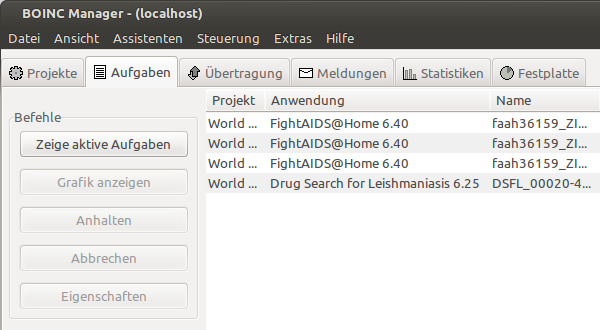
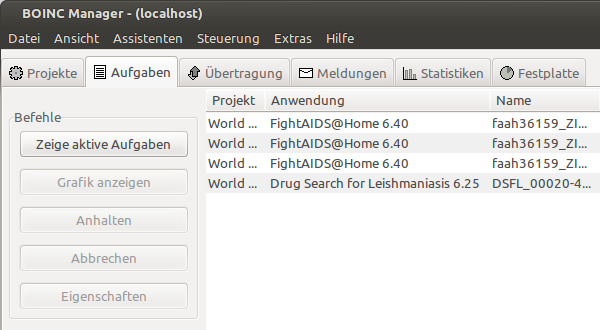
Nicht jeder wissenschaftlichen Forschungsgruppe steht ein Super-Rechner zur Verfügung. Eine Möglichkeit, dennoch aufwendige Simulationen durchführen zu lassen, ist die Berkeley Open Infrastructure for Network Computing – kurz BOINC. Das Projekt basiert dabei auf freiwilliger Unterstützung durch zumeist Privatpersonen, die ihre Rechenleistung zur Verfügung stellen. Die installierten Clients erhalten Arbeitspakete, berechnen diese und senden ihre Ergebnisse zurück an das Projekt-Backend.
Client

Der Client existiert sowohl für Windows, Mac als auch Linux – nicht zuletzt dank Freigabe des Quellcodes in 2003. Ziel des Clients ist es, ungenutzte CPU-Zeit zu verwenden: Sollte man gerade nur Musik hören, im Internet surfen oder andere unstrapaziöse Dinge erledigen. In den Optionen lässt sich auch einstellen, ob nur zu bestimmten Tageszeiten gerechnet werden soll und ob ein CPU-Auslastungslimit zu beachten ist. Natürlich kann man das Programm auch einfach von Hand starten und beenden – was meine Vorgehensweise ist.
Bedenken sollte man allerdings, dass gerade der Dauerbetrieb eine nahezu durchgängige Belastung der CPU bedeutet – und damit höherer Stromverbrauch und Wärmeentwicklung. Fängt plötzlich der Lüfter an aufzudrehen, sollte man es vielleicht doch lieber sein lassen oder zumindest einen Blick auf die Temperaturen haben.
Teilnehmen

Lang hat es gedauert. Endlich habe ich einen neuen PC. Nachdem ich zweimal Fertigsysteme zurückgeschickt habe, entschloss ich mich, selbst Hand anzulegen. Dazu musste ich mich nur erst einmal informieren, da meine Hardware-Kenntnisse nur knapp über 0 schwebten. So habe ich mich durch Reviews, Empfehlungen und Info-Grafiken gearbeitet und mir ein zweistündiges Video angeschaut, wie man die Teile dann zusammenbaut.