WordPress: Gibt es das Bild aus dem Artikel auch in groß?

Versetzt euch in folgende Situation: Ihr lest einen Blog-Artikel und darin ist ein kleines Bild. Aber es ist zu klein und ihr wollt es in Originalgröße, weil es toll ist oder existenzielle Weisheiten im Detail enthalten könnte. Aber da ist nur diese kleine, unverlinkte Version im Artikel. Was nun?
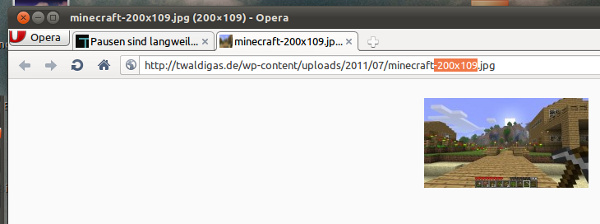
Ein Tropfen an Information zu WordPress: Lädt man große Bilder hoch, werden in der Regel mehrere kleinere Versionen des Bildes erstellt. Diese haben den gleichen Namen wie die Originaldatei, gefolgt von den Pixel-Maßen (Breite mal Höhe), und liegen auch im selben Verzeichnis. Wir öffnen also das kleine Bild und schauen mal, ob …

Jup. Was nun kommt ist denkbar vorhersehbar. Man entferne die Pixelmaße – also genau den von mir im Screenshot markierten Teil – aus dem Namen und möglicherweise erhält man nun das Originalbild, wie es hochgeladen wurde.

Wie in diesem Fall. Tada!
Mit Dank an Twaldigas, der gewissermaßen die Idee für diesen Artikel gab und dann noch ungefragt als Beispiel verwendet wurde.