API: YouTube-Player (Part 2)
Referenzen
- Die JavaScript-API: code.google.com/apis/youtube/js_api_reference.html
- Beispiel im Playground: code.google.com/apis/ajax/playground…
- Part 1 zu Parametern: sebadorn.de/2010/06/20/api-youtube-player-part-1

Das ganzsemestrige Softwaretechnikprojekt hat gestern am Demo Day für alle Gruppen ein Ende gefunden. Jeder hat an drei Beamern sein Endprodukt vorgestellt. Der Herr Professor W. schaut sich nun bis zum nächsten Semester alles nochmal genau an und entscheidet dann, wer den Jöndhard Biffel Softwaretechnik-Wanderpreis erhält – Ruhm, Ehre, Unsterblichkeit sowie ein 17 Euro-Getränkegutschein pro Person winken dem glücklichen Gewinnerteam.
Es gab vier Teams mit durchschnittlich 10 Personen, die sich dann jeweils in Projektleitung, Frontend und Backend aufgeteilt haben. Meine Baustelle war das Frontend mit C#. Das erste Mal, dass ich etwas gecodet habe und am Schluss eine EXE in der Hand hatte. Ja, die Vorführung lief auch ziemlich gut. Ich sehe meine Gruppe durchaus auf einem der vorderen Plätze; ob es für den Pokal reicht … wer weiß.
Den Anfang der API-Reihe macht der YouTube-Player. Der Artikel wird ein wenig länger, weshalb ich ihn in zwei Teile aufgespalten habe. In Part 1 kommt der weniger geekige codelastige Teil mit den Parametern. In zwei Wochen kommt in Part 2 dann der eigentliche API-Inhalt mit selbstgebastelten Bedienelementen für ein Video.
Die Code-Beispiele mit eingebundenen Videos sind eine valide und gekürzte Form dessen, was YouTube zum Rauskopieren anbietet. embed und param name="movie" entfallen, dafür steht der Verweis zum Video in object data="…". Sieht man gleich.
fs (default 0)1 gesetzt, lassen sich Videos in den Fullscreen-Modus umschalten. Kopiert man den YouTube-Code, steht es bereits mit drin.hd (default 0)1 gesetzt, wird das Video in HD abgespielt, insofern vorhanden. Es wird nicht automatisch die höchste Auflösung genommen! Ein Video mit 360p und 480p wählt dann nicht die höheren 480p.iv_load_policy (default 1)Setzt man den Wert auf 3, werden video annotations nicht angezeigt.
<object width="400" height="250"
type="application/x-shockwave-flash"
data="http://www.youtube-nocookie.com/v/
jBmP7xTI_TA&fs=1&iv_load_policy=3">
<param name="allowFullScreen" value="true" />
<param name="allowscriptaccess" value="always" />
</object>Zum Vergleich: youtube.com/watch?v=jBmP7xTI_TA
loop (default 0)1 gesetzt, startet das Video am Ende neu.rel (default 1)0 gesetzt, werden keine verwandten Videos geladen, die u.a. nach Ende des Videos angezeigt würden.showinfo (default 1)0 gesetzt, wird der Titel und mögliche andere Informationen (früher mal die Bewertung) nicht mehr angezeigt.startDieses Video hat ein schlechtes 21 Sekunden-Intro. Mit start lässt sich der Startpunkt um die gegebene Sekundenzahl versetzen.
<object width="400" height="250"
type="application/x-shockwave-flash"
data="http://www.youtube-nocookie.com/v/
Xo3Tpw-zLkM&fs=1&start=22">
<param name="allowFullScreen" value="true" />
<param name="allowscriptaccess" value="always" />
</object>Noch ein paar mehr Parameter stehen unter YouTube Embedded Player Parameters.
Da müsst ihr API lesen. Schaut in die API. Steht alles in der API.
Als Erstsemester im Informatikbereich hört man das sehr häufig von seinen Professoren. Das Ding ist, sie haben auch noch recht. So eine ausführlich dokumentierte API macht vieles einfacher, reinigt Flüsse und lässt Blumen aus dem Monitor sprießen. Ja okay, da habe ich jetzt vielleicht etwas übertrieben, aber ist schon schnieke. Deswegen gibt es ab sofort eine kleine Artikelserie zu verschiedenen APIs, hauptsächlich solche, die auch für Nicht-Programmierer von Interesse sein können. Aber das seht ihr dann.
Nun kommt die Erklärung, was zum Henker eine „API“ ist. Fangen wir damit an, dass die Abkürzung für application programming interface steht. Dabei handelt es sich um eine Schnittstelle um mit Software zu interagieren – dazu zählt zum Beispiel auch, eine Programmiersprache wie Java nutzen zu können.
Ein paar Beispiele zum flüchtigen Anschauen (denn Durchlesen wäre wahnsinnig):
Die API-Dokumentation listet alle Methoden auf, die von der Software zur Verfügung gestellt werden, und liefert eine Beschreibung zur Wirkungsweise und Nutzung.

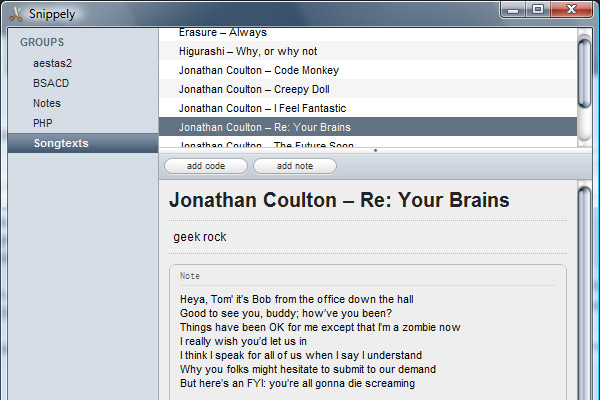
Snippely ist ein kleines Tool um Notizen zu verwalten. Es lassen sich Gruppen anlegen, in denen man Snippets anlegt, in denen dann wieder mehrere Notizen abgelegt werden. Für Web Developer ganz nett ist die Möglichkeit Syntaxhighlighting für Notizen zu verwenden. Die Auswahl ist dabei nur leider sehr gering. Unterstützt werden die Sprachen CSS, JavaScript, PHP und Ruby. Das war es auch schon. So etwas wie Optionen sucht man vergebens. Programm auf, Notiz rein oder raus, Programm zu.
Snippely benötigt die Adobe AIR-Laufzeitumgebung.