
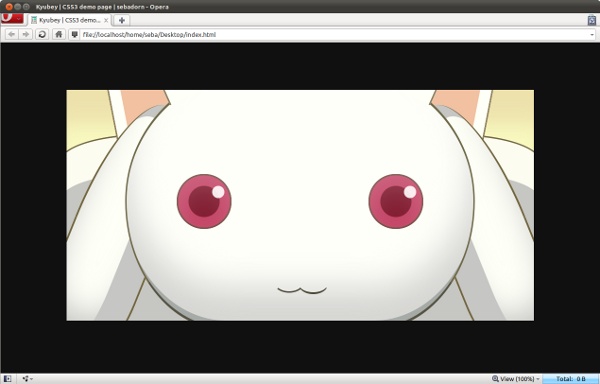
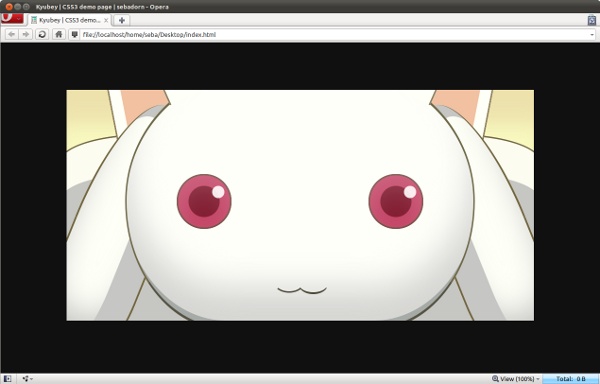
Das ist reines HTML und CSS. Es hat so an die vier Stunden gebraucht. Aber ich hätte es selbst in sechs Stunden nicht so gut in Photoshop hinbekommen. Vorlage war dieses Bild.
Demo-Page. Am besten sieht es in Opera 11 aus, ebenfalls noch ziemlich gut in Firefox 3.6 und in Chromium 9[1] erinnert es eher an eine Kunstrichtung.

Fünf Monate ist es her, da stieg ich um auf Ubuntu. Naja, Dual Boot mit Windows Vista, schließlich erscheint einem so ein erster richtig-eigener Betriebssystemwechsel doch recht abenteuerlich. Es ging – wie auch erwartet – alles gut. Vista habe ich seit Monaten nicht mehr gebootet und da hätte ich auch wirklich keine Lust mehr drauf.
Programme

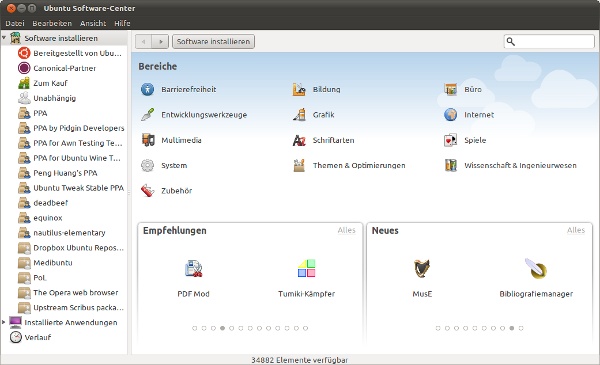
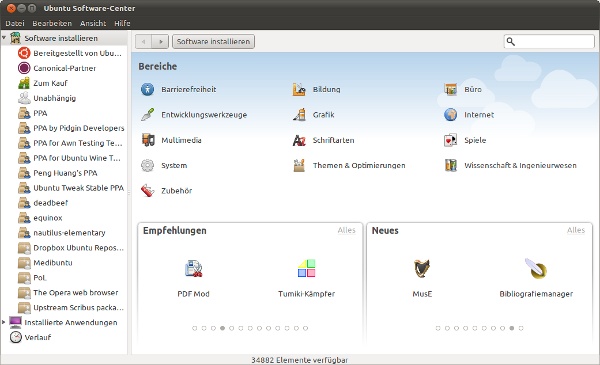
Software zu finden und zu installieren ist traumhaft simpel. Eine riesige Auswahl erschlägt einen im Software Center und ist mit 1~2 Klicks startklar. Weitere Quellen sind leicht hinzugefügt. Mit der kommenden Ubuntu-Version Natty Narwhal zieht noch eine Reviewfunktion ein, um Software zu bewerten[1].

Das Problem
Bei mir läuft immer noch der IBus nebenher, da ich gelegentlich auch mal etwas auf Japanisch eintippen möchte[1]. Dummerweise gibt es scheinbar einen Bug[2] zwischen IBus und gewissen Java-Komponenten, wegen dem dann Tastaturereignisse – sprich: Tastendrücke – nicht an die Java-Anwendung weitergereicht werden. Aufgefallen ist mir das bisher in Minecraft.
Bevor ich zur Lösung komme (wer es eilig hat, liest das hier vermutlich ohnehin nicht und scrollt direkt zum Code), ein paar Hinweise. Zum Einen sollte – auch auf Empfehlung von Notch hin[3] – nicht das standardmäßige OpenJDK benutzt werden, sondern Suns JVM. Im Weiteren setze ich auch voraus, dass diese als Default für den Befehl javagesetzt wurde:
sudo update-java-alternatives -s java-6-sun
Der andere Hinweis ist, IBus aktuell zu halten. Obgleich es bisher nicht zur Behebung des Fehlers beitragen konnte. Wie man stets aktuell bleibt, steht auf der IBus-Projektseite.

Bei meinem CMS-Projekt aestas2 möchte ich – so weit mir mit meinem aktuellen Wissensstand möglich – alles ordentlich erledigen und richtig machen. Features sind nicht alles, dazu gehört auch Optimierung. Dafür braucht man wiederum Zahlenwerte, die man für Vorher und Nachher vergleichen kann.
Zeitmessung
Am Einstiegspunkt des Skriptes merkt man sich den jetzigen Timestamp. Dann folgt der ganze eigentliche Ablauf mit Datenbankanfragen, Berrechnungen, Ausgaben oder was sonst geschieht. Danach, am Skriptende, wird die benötigte Zeit errechnet und ausgegeben.
$time_start = microtime( true );
[…]
$time_end = microtime( true );
$time = round( $time_end - $time_start, 4 );
echo 'Benötigte Zeit: ' . $time;
Die Messergebnisse schwanken dabei natürlich ein wenig und man sollte die Seite mehrmals neuladen, bevor man das Resultat bewertet. Beim lokalen Entwickeln ist auch zu bedenken, dass jedes weitere laufende Programm wie z.B. der Audioplayer Leistung nimmt und dadurch das Ergebnis verfälscht.

Weil übersichtlich
Einrückung. Wer seinen Code nicht einrückt (HTML und CSS mal ausgenommen) gehört geschlagen und dazu verdonnert, sein nächstes Projekt komplett in Python[1] zu schreiben als erzieherische Maßnahme[2]. Ein böses Beispiel:
function foobar( $lorem, $ipsum ) {
while( $lorem < 42 ) {
$ipsum++;
}
$temp = doSomething();
if( $temp == $ipsum )
// Besonderer Bommel
return 17;
return 19;
}
Ja, du mich auch. Die beiden return sind besonders hübsch.
function foobar( $lorem, $ipsum ) {
while( $lorem < 42 ) {
$ipsum++;
}
$temp = doSomething();
if( $temp == $ipsum )
// Besonderer Bommel
return 17;
return 19;
}